-
Content count
723 -
Joined
-
Last visited
Posts posted by Blambo
-
-
We're actually trying to avoid the air hockey thing by allowing the players to cross over into the other side to play offense, but we want to create the dynamic where pushing up to the goal is a dangerous commitment. Actually the players already do have a dash, ihavefivehat, but players were mostly using it to rush up to the ball.
-
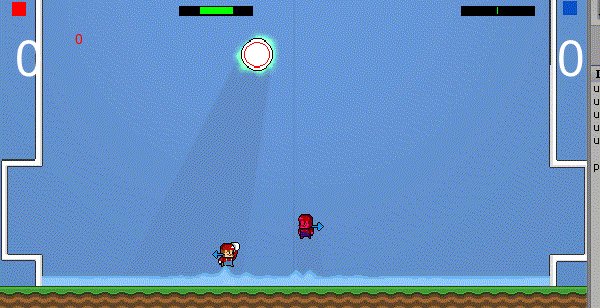
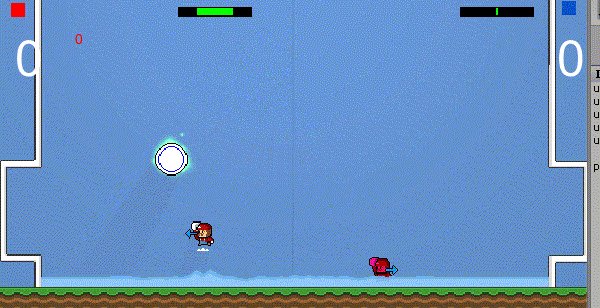
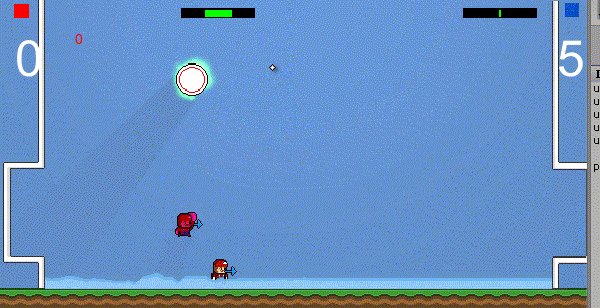
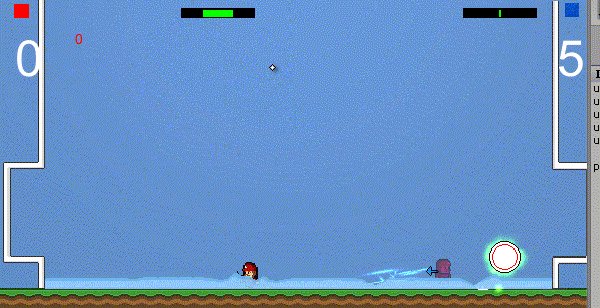
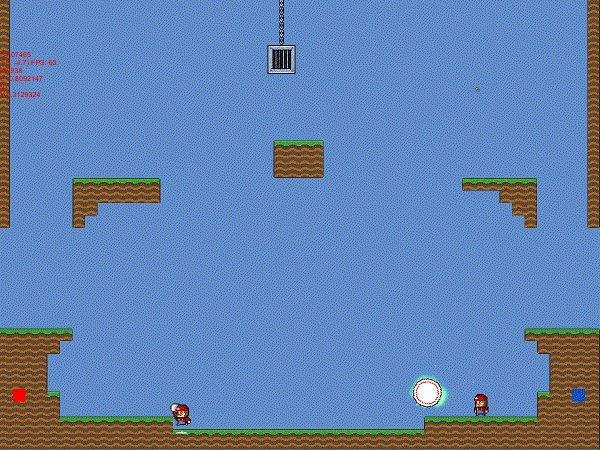
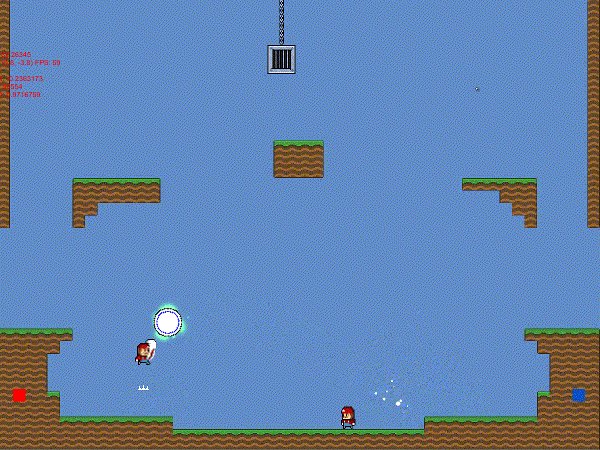
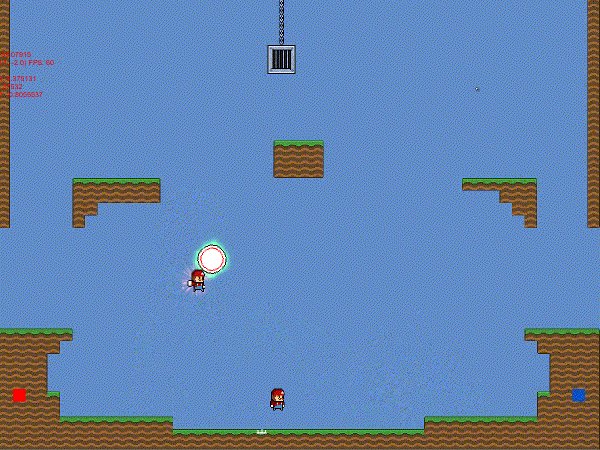
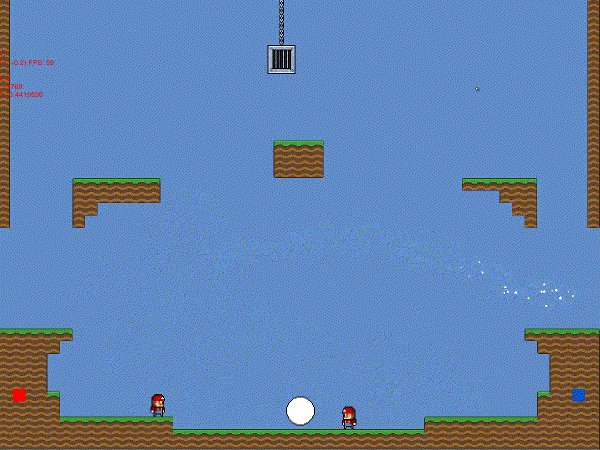
Here's a little ball game I'm working on with a friend:


Designer and programmer feels that players chase the ball too much. This wouldn't be a problem if the stage was as small as it is in the first gif, but if the goals are sufficiently far apart the ball tends to stay in the middle. Outside of letting the ball kill you or putting a divider at the halfway point, we can't think of ways to naturally make the player guard their goal more. It's a weird thing to ask without giving a build of the game but any opinions?
EDIT: also those assets are super placeholder (64). I posted a mockup somewhere of all the stuff replaced with aztec/mayan tiles and characters
-
Life
in Idle Banter
Man those are some crazy spec maps for such a low poly pizza model.
-
Oh cool people are exercising! I swim competitively so I haven't actually thought about dryland stuff until recently; I basically had to relearn running after ten years. My offseason couch-to-exercise path was just doing the weird sprint-jog-sprint alternate thing for about one or two miles a day, eventually working in light abdominal stuff at week two.
I tried (only half of, admittedly) the Bruce Lee thing while I was doing crosstraining, and I don't recommend it unless you're willing to uproot your life and offend your tastebuds. I really, really hate muesli.
-
Maybe it's a west-coast/east-coast difference. The typical usage I see is exemplified by this example:
Person 1 says "Have you heard of [band-name]? They are awesome!"
Person 2 says "I used to listen to them before they got famous."
Person 1 says "You are such a hipster."
Maybe it's different on the west-coast, either way I love the word "hipster". In the 50's there there were Beats. In the early 21st century, there are hipsters. It's used as a pejorative by the muggles, but some of us (i.e. "Hipsters") own the term and take pride in it. It basically means "tastemaker" to me, but people have differing reactions to the concept of tastemakers existing.
Yeah when I hear it like that, it always seems like the term's being used as a comment on the idea that getting in on something before it's popular has inherent value. Like it's describing an attitude rather than a specific group of interests, which has been interpreted as a sense of superiority. I dunno.
SIGNIFICANT EDIT: I read the rest of the thread, and I do not condone or approve of grouping people this way
-
Sorry yeah haha it's hard for me to tell who's in on what joke
-
Nah it's all good, I never meant it to be anything other than that
Though tegan's congrats nick shirt needs to be a thing. Or a fucknick.xxx shirt
-
Haha I thought it was just a dumb joke
I'll color and clean them if they're actually being considered
-
I want to swap the names of #2 and #3. Also, requesting even more incredibly fat Sean dunking on fit happy Obama from Blambo.
Will do
-
Unstoppable. Also you made me really fat.
And I'm really thin. And dancing with a cool robot. Seems fine.

-
Yeessssssssssssssssssssssssssssssssssssss.
-
Lovely. I wanna try to feel out the last theme song too, though I will be unsuccessful
-
Thanks! I really love that style of art that you're showing. It's simultaneously formless and evocative.
 Some thoughts on why planning, understanding, and thumbnailing are important for students (like me):Against all accumulated youtube tutorial knowledge, shadows are black. However, these are shadows as in areas that do not have any light bouncing off of them, which you most definitely will not ever see in the natural world. What this means though is that when painting shadows, or more accurately when painting the underpainting, it's better to be thinking about what ambient light occupies the space not hit by the dominant light sources, rather than thinking "what color are the shadows" directly after painting everything else, since in that case your thought process during the painting most likely excluded the effect of any ambient light, reflected light, tonal light, inherent object luminescence or atmospheric scattered light in the painting.Which is why starting out by painting directly onto the canvas is stupid and hard. In order to accurately and realistically determine the behavior of light and shadow and bake those considerations into your process, you need to build from the shadows up, adding different sources of light to the painting as they progress in intensity. This is a bottom up method. However to even have any idea of what you're painting and to plan the composition, the colors, the values, the shapes and later the forms, you need a top down method of painting, which is to have a clear idea of what your end result is. These two thought processes aren't necessarily divorced when your process is completely top-down or bottom-up (and most professionals probably have completely married the two), but for people just starting it can be really really frustrating when the end result is either too holistically unbalanced or unrealistic.Without years and years of experience, just slapping some stuff onto the canvas might yield some immediate satisfaction but it might not look realistic or even good. Therefore, speedpainting is for professionals and crazy people.
Some thoughts on why planning, understanding, and thumbnailing are important for students (like me):Against all accumulated youtube tutorial knowledge, shadows are black. However, these are shadows as in areas that do not have any light bouncing off of them, which you most definitely will not ever see in the natural world. What this means though is that when painting shadows, or more accurately when painting the underpainting, it's better to be thinking about what ambient light occupies the space not hit by the dominant light sources, rather than thinking "what color are the shadows" directly after painting everything else, since in that case your thought process during the painting most likely excluded the effect of any ambient light, reflected light, tonal light, inherent object luminescence or atmospheric scattered light in the painting.Which is why starting out by painting directly onto the canvas is stupid and hard. In order to accurately and realistically determine the behavior of light and shadow and bake those considerations into your process, you need to build from the shadows up, adding different sources of light to the painting as they progress in intensity. This is a bottom up method. However to even have any idea of what you're painting and to plan the composition, the colors, the values, the shapes and later the forms, you need a top down method of painting, which is to have a clear idea of what your end result is. These two thought processes aren't necessarily divorced when your process is completely top-down or bottom-up (and most professionals probably have completely married the two), but for people just starting it can be really really frustrating when the end result is either too holistically unbalanced or unrealistic.Without years and years of experience, just slapping some stuff onto the canvas might yield some immediate satisfaction but it might not look realistic or even good. Therefore, speedpainting is for professionals and crazy people. -
-
Are you guys taking shirt pitches?
-
Whoa that's really striking! Though some line weight variation could make it better, I dunno if it fits the style.Here's a thing:
-
I listen to many things with one earbud in, so often times steve is a ghost in the right channel.
-
Here's an excerpt from a painting diary I'm keeping:The Coup:At this point I decided I wanted to stop relying on fancy brushes to show texture. This piece was painted with a hard round brush with opacity and flow controlled with pen pressure, which I'm currently using. It felt strange to have to actively think about the material I wanted to paint and how to do so without getting too tight and constrained, though in the end it was liberating. I strongly recommend anyone who's starting out painting to skip the cheesy texture phase and just straight up study materials, you might be much better off in the long run.Another thing I started to do with this one was plan out the ambient light, layer on rendering passes depending on strength of the light until I finally get to the primary light source, which in this case was the sunlight. I should do a writeup of this specific technique when I get the chance, mostly because I want to make sense of it.In this case I only had the color of the sky reflecting off of the ground, blue, and the sunlight reflecting off of the ground. I'm sure there are more I could paint to make it more realistic, but I was trying to make sense of it all. So first I would map out what is in shadow of what, and do a pass where I render the objects using skylight. Everything that is not inundated by a large light is rendered this way.Then I did anything affected by reflected light from the main light source, then directly by the main light source. This way anything that I perceive has the most amount of ambient light affecting it will be painted with the most rendering passes and anything in total shadow is basically fully rendered in the first pass. If this was a real painting, you would see that the most complex areas have the thickest layer of paint over the canvas.I'll get more in depth about the practicalities of this technique in a later writeup, but right now a big pro of this technique is that I'm able to have a better idea of what's going on holistically when I'm rendering, A con though is that I can't do any color or value planning without making a thumbnail, since for this technique to yield good results I need a blank canvas and an idea of how this should look when it's finished. That's not exactly a bad thing (in fact most people do it) but it feels much less spontaneous than I'm used to.But just like using texture brushes, painting directly on the canvas with purpose requires a good idea of what I want, which I definitely don't have at my experience level.
-
Clyde that looks really awesome, like a kind of 14th century apothecary's journal. Simbiotik you have some amazingly strange, stylish stuff. It's got a lot of character (I know that's a statement that's used as a sort of soft, non-compliment but I genuinely like it aesthetically).
Here's a mockup I've been doing:

I think it's missing torches
-
I get that y'all are mostly designer/writer/programmer types, but I need another venue to selfishly indulge in weird internet validation. I'm not sure if there already exists a thread for this, but if not let's post art of all kinds in this one!
I guess it could be for critique, compliments, or simply something to look at in between coding stints.
Right now I'm weening myself off of specialized brushes and fancy layer settings, and so far I'm developing arthritis:

-
Great episode! I'm especially interested in hearing more about Remo's teenage rap sheet.
-
Not my shit but the new website has a .plumbing TLD so it's gotta be here http://www.textbasedmultiplayershooter.plumbing
-
I found it. It's the Cliff Bleszinski podcast. It starts at around 21:53.
hahahha amazing
-
I strongly suggest you adopt a coding style that fights against logical problems.
I find it extremely useful to put comments in code that say what the code is supposed to do. In fact, typically I write these comments before I write the code. Hopefully this is tied in with invariants - things you expect to be true at different stages and can check against.
Here are some things I see eyeballing your code:
1. The use of '=' to test equality. (Apparently this is a thing in Gamemaker, but deprecated?)
2. num appears to be e+1 always
3. You can choose an xdir and ydir of zero, which means select the tile you are already at (this would be bad no?)
4. Except you can't actually hit the zero case, since you are adding one to the result of irandom
5. The case where e equals zero seems very strange to me. This is choosing the first seed tile? If you have a loop and your loop contains a test for just the first iteration of that loop that's usually a good indication that your loop is wonky.
6. If your layout_width is 6 and open[e,1] is 5 your if statement will pass, meaning your range is actually from 0 to 6 inclusive, when 5 (if I understand correctly) should be the last possible index
7. This check is also weird in that the if statement will fail if open[e,1] is zero, which should be ok if xdir is zero or one. (basically your bounds checking looks messed up) The starting tile being on the far left is only a problem if you are trying to add a tile to the left.
Here is how I would comment your code, the way it is written now:
//1 For the desired number of rooms, find a direction we can add a tile in and add that tile
//2a. Pick a random direction and test to see if that space is already filled (wait...do we already have one seed tile??)
//2b. Keep going until we hit a direction that works.
//TODO the way this code is written we can test the same direction an indeterminate number of times, and there's no way of knowing if we've unsuccessfully tried all 4 directions
//TODO it's possible that no direction works, in which case we should pick a different tile to try to attach to and cross this tile off a list of viable tiles to expand from
//2c At this point we know that the xdir and ydir address a free space adjacent to our current tile,
//except that this free tile could be off the map, which we probably should have checked for in 2b and rejected at that point, now what?
-----
Now here is how I would write the "correct" version:
//1. Pick a starting tile bound to the map
//2. For the desired number of rooms:
//pick a direction to test from the last "open" tile
//test to see that direction is open and in bounds (I should write a function for this!)
//if not cross the direction off the list of available directions
//if we find a working direction put that tile down and repeat
//if we've tried each direction unsuccessfully pick a different tile from our "open" list to work against, and remove this tile from the "open" list
//NOTE: we didn't actually put a room down in this case, so we shouldn't increment our counter vs desired room total
---
Basically, come up with an idealized notion of how the code should work, then write the code to match. This also makes it easy to debug - if things are going wrong you have a good understanding of what the code should be doing so you can just print stuff out to make sure that it is doing that - in this case print out the list of directions you've tried and rejected, print out when a tile gets marked as closed, etc.
Writing code that is correct, or at least easily made correct, is an important skill to develop. In large projects the difficult bugs are bugs that deal with multithreading, memory use, or code interfacing with other code such that what the code is doing becomes less and less clear, and these are the sorts of problems that are best dealt with via prevention rather than debugging.
Dude thank you so much! I took your advice and just redid it, while actually planning out the steps. It totally saved me a lot of unnecessary headache.
Got dungeon generation and camera work up, now it's AI and pathfinding time:




Flappy48, aka The End of Human Civilization
in Video Gaming
Posted
http://broxxar.itch.io/flappy48
^That one's infinitely better.